僕のブログのアクセス解析(アナリティクス)の検索ワードで、『アメブロ、サイドバーにYoutube』と言う検索が来てるので、その方法に関しても詳しく、スクショを含めながら、解説していきます。
アメブロのサイドバーに、YouTube動画を埋め込む場合、サイドバーのサイズ(カラム数)も解らないといけないので、それについては、別記事を参照してください。

アメブロのサイドバーにYoutube動画を埋め込む方法の手順!

- 埋め込む動画のURLを取得する(You Tube上の作業)
- アメブロのサイドバーへの埋め込み方法と手順(アメブロ上の作業)
アメブロのサイドバーにYou Tube動画を埋め込む方法は、先にYou Tube上で、埋め込みたい動画のURLを取得。
You Tube上での作業が終わったら、アメブロの管理画面で、サイドバーの編集に移ります。
それでは、更に詳しく解説していきますね!!
YouTubeから埋め込みコードを取得する方法
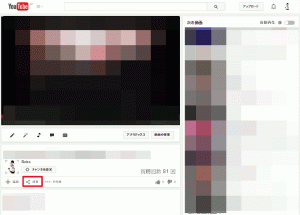
YouTubeを開き、埋め込みたい動画ページを開きます。
そして、赤枠で囲ってある、『共有』をクリック。
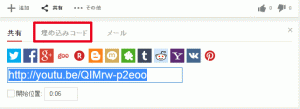
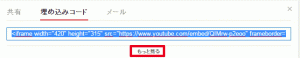
すると次の画面に切り替わるので、赤枠の『埋め込みコード』をクリックします。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
上記コードでもOKですが、サイドバーのサイズを手入力しなくてはいけないので、赤枠を『もっと見る』をクリックすると、幅を入力すれば縦サイズは自動に検出してくれます。
(幅の数値が小さすぎると適切なサイズが検出されない場合があります。)
アメブロカラム数が、2カラムの場合
横幅の部分に、300と入力して、『Enter』を押せば、OK!
縦幅が、225と出るはずです。
アメブロカラム数が、3カラムの場合
横幅の部分に180と入力して、『Enter』を押せば、OK!
縦幅が、135と出るはずです。
数値が出たら、プレビュー画像の上部コード、赤下線の width=”420“と height=”315“の数字部分をそれぞれ、カラム数に応じて、変更します。
下記の様なコードが出来るはずです。
<iframe width=”300” height=”225” src=”https://www.youtube.com/embed/QIMrw-p2eoo” frameborder=”0″ allowfullscreen></iframe>
このコードをコピーしておきます。
アメブロのサイドバーへの埋め込み方法と手順
マイページから、右上歯車の隣(右側)のメニューバーをクリック。
赤枠内サイドバーのフリースペース編集をクリックします。
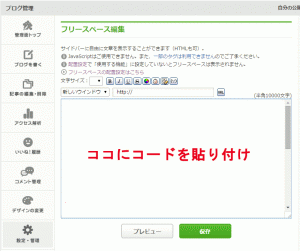
フリースペース編集画面に移ります。
そこに、先ほど、YouTubeで作った、コードを貼り付けて下さい。
コードを貼り付けたら、保存をクリック。
確認したい場合は、プレビューをクリック。
プレビューした場合は、このフリースペース編集画面に戻って、保存を最後に押さないと、反映されないので注意。
アメブロ関連記事
- アメブロのサイドバー、カラム別のサイズは何px?
- アメブロのサイドバーにTwitter(ウィジェット)を埋め込み方を解りやすく解説!
- アメブロのサイドバー(プラグインの追加)に、YouTubeを埋め込む方法と注意点。
- アメブロ、スマホからYouTubeを埋め込む方法を検証
- アメブロからペタがなくなるんだって(´・ω・`)悲しいなぁ…。
- アメブロでメッセージが送れない!?解決策や対処法の4つ!
- アメブロにグーグルアナリティクスを設置する方法
ブログ関連の記事
- 【知らなきゃ損!】副業資金作り:自己アフィリエイトで5万の収入を得よう!
- ブログで一般人が収入を得る?月1万円稼ぐやり方を教えます♫
- ワードプレスの始め方をすべて無料で公開!初心者に優しい5ステップ!
![【楽天ブックスならいつでも送料無料】YouTube成功の実践法則53 [ 木村博史 ]](https://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f0833%2f9784800710833.jpg%3f_ex%3d128x128&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f0833%2f9784800710833.jpg%3f_ex%3d80x80)
【楽天ブックスならいつでも送料無料】YouTube成功の実践法則53 [ 木村博史 ] |









コメント