久しぶりにコレ系の記事を書きますね♪
タイトルのように、アメブロのサイドバーカスタム的な物も、一昔前…と言うか、Vシーンにいた時は、僕はスタッフさんとかが、全てやってくれていたのですが、自分で色々やってみると、楽しいものです♪
Twitterは、リアルタイムに、そして簡潔に、自分たちの情報を伝えることの出来るツールですが、僕としては、ブログも、自分の気持ちや、考えなんかを表現する、一つの大切なツールです。
まだまだ、バンドマンでは、アメブロを使っている人って、凄く多いと思うので、探せばいくらでも、アメブロのカスタマイズ方法って出てくるけど、自分で興味を持ってやってみないと、検索のしようがない(なんて検索したらいいのか解らない)って現象になってしまいます。
このブログを見てくれている人は、僕のバンドを応援してくれる人、はたまた、バンドマン、プライベートな友人。
その中で、バンドマンや、アメブロで、何か発信をしている人には、是非、試してみてほしい事です。
SNSと言う物が、たくさん出来てきて、どの媒体から、自分が情報を伝えたい人が訪問するか解りませんから、その確率を上げるためにも、各SNSのリンク付けは、絶対的に僕は必要だと思っています。
勿論YouTubeにしても、フェイスブックにしてもね!!
と言う事で、今回は、
アメブロのサイドバーに、Twitter(ウィジェット)を埋め込む方法
を、スクリーンショット等を入れながら、解りやすく説明していこうと思います。
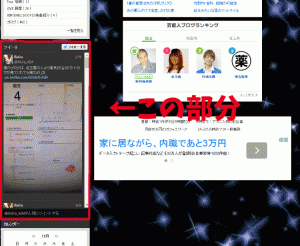
まずアメブロのサイドバーに、埋め込んだ状態が↓
これをまず、Twitter側のアカウントで、ウィジェットのURLを取得する必要があります。
Twitterウィジェットを作成する
■Twitterにログインして、右上のアイコンをクリックし、『設定』を選択します。
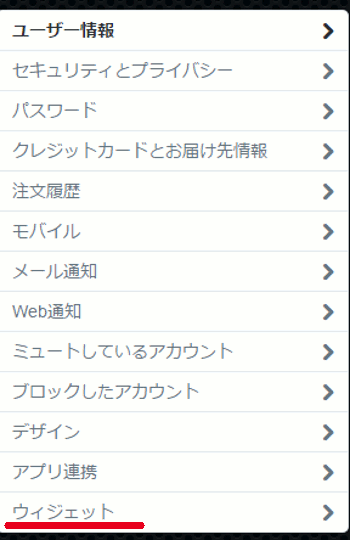
■するとアカウント名の下に、メニューバーがあるので、メニューバーの最下部『ウィジェット』をクリックします。
■更に次のように、『ウィジェットの作成と管理』と出るので右側の『新規作成』へ進みます。
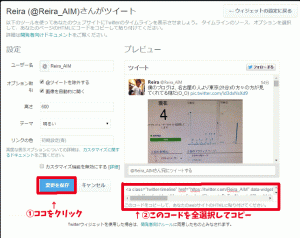
■アカウント名、高さ(長さ)、明るさ等を設定して、変更を保存をクリック
そして、右側に出た、HTMLコードを全選択し(Alt+A)して、コピー(Alt+C)します。
これで、Twitterでの準備は完了です♪
それでは、アメブロのサイドバーに埋め込みしましょう。
■マイページ画面右上の、歯車の隣のメニューバーをクリック
サイドバーコンテンツの、『プラグイン追加』をクリックします。
■『フリープラグイン』を選択して、『ココに貼り付け』の部分に先ほど、ツイッターで作ってきた、ウィジェットのHTMLコードを貼り付けます(Alt+V)。
最後に、『保存』をクリックして、完了です。
お疲れ様でした♪
アメブロ関連記事
- アメブロのサイドバー、カラム別のサイズは何px?
- アメブロ、スマホからYouTubeを埋め込む方法を検証
- アメブロのサイドバー(プラグインの追加)に、YouTubeを埋め込む方法と注意点。
- アメブロのサイドバーにYoutube動画を埋め込む方法
- アメブロからペタがなくなるんだって(´・ω・`)悲しいなぁ…。
- アメブロでメッセージが送れない!?解決策や対処法の4つ!
- アメブロにグーグルアナリティクスを設置する方法
ブログ関連の記事
- 【知らなきゃ損!】副業資金作り:自己アフィリエイトで5万の収入を得よう!
- ブログで一般人が収入を得る?月1万円稼ぐやり方を教えます♫
- ワードプレスの始め方をすべて無料で公開!初心者に優しい5ステップ!









コメント